Draw.io Infinite Canvas
Draw.io Infinite Canvas - Now you'll see that the guidelines will appear when the edges of the boxes align, or when the center of the boxes align. To increase the amount of drawing canvas space quickly in draw.io, click on fullscreen in the top right or select view > fullscreen. 10 min you can easily create your own business model canvas in draw.io with your distributed team using our template. Move shape to top clear everything reset camera move to center download canvas import canvas circle brush radius: Change the grid on the drawing canvas in draw.io. As you can see it's just a simple, intuitive browser tool. Works with github, gitlab and dropbox for visual documentation in distributed teams. Translate your thoughts and information into graphs, charts using draw.io new whiteboard macro. While online whiteboard applications often have a limited set of available tools, draw.io lets you use its advanced features in a less cluttered diagram editor theme. 90% of the new horizontal space is wasted. Web i'm trying to learn how to build an interactive canvas from scratch, but i'm having trouble trying to draw things outside the canvas' viewport (things that exceed canvas.width and canvas.height).the goal is to have something like an infinite canvas where you can scroll and zoom and put things anywhere i want. I am drawing an image in draw.io which. Life is easy or life is difficult but life is what you make ou. The page background view is nothing to do with what part of the canvas is usable. A business model canvas visually shows you the different aspects that must be considered when building your business or improving an existing business and lets you focus on how you. Once you delete that unwanted component, all blank pages should disappear. Users can also connect shapes with arrows and lines to create relationships between different elements. While online whiteboard applications often have a limited set of available tools, draw.io lets you use its advanced features in a less cluttered diagram editor theme. To see the diagram tab in the format. Web it also allows you to customize tldraw or use its apis for your own infinite canvas applications. As you can see it's just a simple, intuitive browser tool. Zoom out completely and do a select all. In the editor.js file there is option to disable it but its not working properly editor.prototyp. Web an infinite canvas is great for. Web hi, is there any option to disable infinite canvas and make it fixed with specific height and width? Share improve this answer follow Delineato visio and edraw max are paid software. Web select file > page setup. Change the grid on the drawing canvas in draw.io. I am drawing an image in draw.io which takes 10% more than the actual canvas size. While draw.io and dia are. 90% of the new horizontal space is wasted. Select a new paper size from the list, and change the page orientation to portrait or landscape. It's got some handy features like copy and pasting cell styles, forcing objects to. Then start dragging the smaller box around the larger box. Use a custom paper size for your diagram make sure nothing is selected in your diagram so you can see the paper size list in the format panel on the right, or select file > page setup. Zoom out completely and do a select all. While online whiteboard applications often. The page background view is nothing to do with what part of the canvas is usable. Organise your diagram with layers and tags. Web try the following: To increase the amount of drawing canvas space quickly in draw.io, click on fullscreen in the top right or select view > fullscreen. Now you'll see that the guidelines will appear when the. Life is easy or life is difficult but life is what you make ou. Works with github, gitlab and dropbox for visual documentation in distributed teams. Select custom from the paper size list. Web try the following: Use a custom paper size for your diagram make sure nothing is selected in your diagram so you can see the paper size. In the editor.js file there is option to disable it but its not working properly editor.prototyp. Web it also allows you to customize tldraw or use its apis for your own infinite canvas applications. Use a custom paper size for your diagram make sure nothing is selected in your diagram so you can see the paper size list in the. Then start dragging the smaller box around the larger box. As you can see it's just a simple, intuitive browser tool. Web i'm trying to learn how to build an interactive canvas from scratch, but i'm having trouble trying to draw things outside the canvas' viewport (things that exceed canvas.width and canvas.height).the goal is to have something like an infinite canvas where you can scroll and zoom and put things anywhere i want. Now you'll see that the guidelines will appear when the edges of the boxes align, or when the center of the boxes align. It's got some handy features like copy and pasting cell styles, forcing objects to front/back and toggling pages on or off. Draw.io (35.1k ⭐) — it offers a rich set of features, including the ability to add text, images, and custom styling to diagrams. Inkscape has a wonderful option to resize the canvas to fit the image. Web adjust canvas size to image for draw.io. Web try the following: Imagine it as a coordinate you use to move the viewport (the area of the infinite board that is currently visible in the canvas). Users can also connect shapes with arrows and lines to create relationships between different elements. To see the diagram tab in the format panel, make sure nothing is selected in your diagram. Select custom from the paper size list. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: Web it sounds like draw.io is what you're looking for. 90% of the new horizontal space is wasted.
Working with Your Infinite Canvas • Concepts App • Infinite, Flexible

Draw. io The best technical drawing tool, free and online, has now

Working with Your Infinite Canvas • Concepts App • Infinite, Flexible

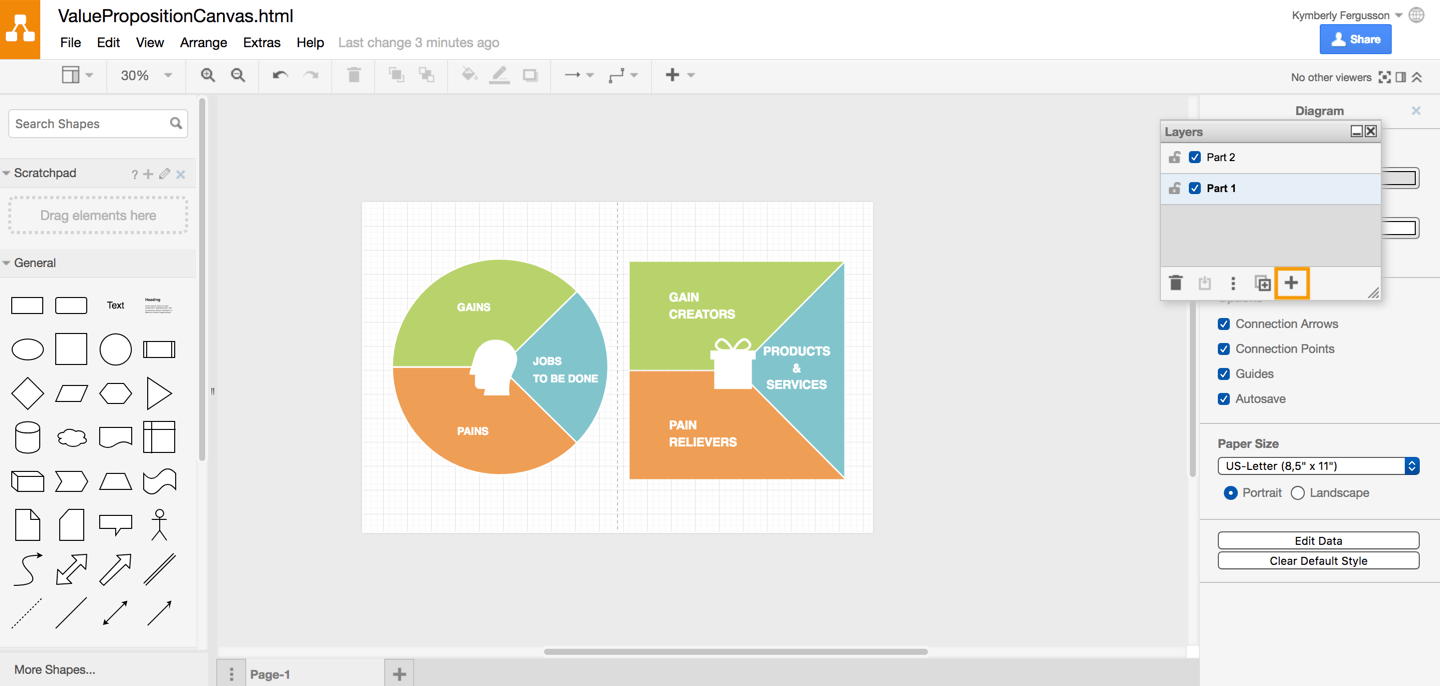
Create a value proposition canvas with draw.io draw.io

Working with Your Infinite Canvas • Concepts App • Infinite, Flexible

GitHub mbrlabs/Lorien Infinite canvas drawing/whiteboarding app for

Using the Business Model Canvas template in draw.io (2022)

Concepts’ infinite canvas gives you the flexibility to imagine and

Draw. io The best technical drawing tool, free and online, has now

Working with Your Infinite Canvas • Concepts App • Infinite, Flexible
While Online Whiteboard Applications Often Have A Limited Set Of Available Tools, Draw.io Lets You Use Its Advanced Features In A Less Cluttered Diagram Editor Theme.
Web It Also Allows You To Customize Tldraw Or Use Its Apis For Your Own Infinite Canvas Applications.
The Page Background View Is Nothing To Do With What Part Of The Canvas Is Usable.
Web Select File > Page Setup.
Related Post: