Draw.io Change Canvas Size
Draw.io Change Canvas Size - Web no matter what type of visualization you're creating, draw.io automatic layouts will quickly and easily make your diagrams look great. Web resize the draw.io viewer in confluence cloud. Web you can use the arrange tab in the draw.io format panel to change the order of overlapping shapes in draw.io. Web if you just want to show it on the internet and on social media, a good canvas size for digital art is a minimum of 2000 pixels on the long side, and 1200 pixels on the short side. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: If you don’t want to leave the drawing canvas, you can also use your mouse. You can only resize the draw.io diagram viewer in the editor at the moment. Web 1 @physicalattraction, if you turn on word wrap in the format panel, you can drag the handles of a text box, and it'll keep wrapping the text to accomodate the new size. However, for a draw.io diagram i can only set fixed size properties: Click a second time on the fullscreen tool, or select view > fullscreen to display them again. When you duplicate this shape the style will also be copied. It will resize both the width and height. For example, the above one is a rectangle. Enter a new size in the grid text field in the diagram tab, or use the up and down arrows to increase or decrease the size of the grid. Web i have been. By default, all the measurements are in pt except the page size (in mm ). I only see option for on/off grid. The style is a set of key/value semicolon separated pairs. Draw.io share improve this question follow asked may 13, 2014 at 9:44 user68555 Change the grid on the drawing canvas in draw.io. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: Web 2 answers sorted by: Click on the grid checkbox in the diagram tab to display or hide the grid on the drawing canvas. Yes, that’s no problem at all. I only see option for on/off grid. Web 2 answers sorted by: Select all the shapes you want to scale. The height and width of the selected shapes will now match the one you copied, even if they are different shapes. You can only resize the draw.io diagram viewer in the editor at the moment. To see the diagram tab in the format panel, make sure nothing. This will give you a new box outside your selection. If you don’t want to leave the drawing canvas, you can also use your mouse. By default, all the measurements are in pt except the page size (in mm ). Enter a new size in the grid text field in the diagram tab, or use the up and down arrows. You can use the format panel and the arrange tab to adjust the width and height of your shapes. Web select the source shape that is the size you want to use, then click copy size in the arrange tab of the format panel on the right. Web i have been trying to change the dimensions of a draw.io shape.. The height and width of the selected shapes will now match the one you copied, even if they are different shapes. Web you can resize the canvas from the toolbar on the right. If you want to print your digital art, your canvas should be a minimum of 3300 by 2550 pixels. I'd like to enter the shape dimensions in. The style is a set of key/value semicolon separated pairs. It will resize both the width and height. Web 1 answer sorted by: If you want to print your digital art, your canvas should be a minimum of 3300 by 2550 pixels. By changing the zoom on the diagram, you can make it appear larger or smaller on the confluence. You might also want to create a custom library with the style present. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: The style is a set of key/value semicolon separated pairs. Web 1 2 3 4 5 6 7 8 9 share 795 views 11 months ago draw.io. Web to increase the amount of drawing canvas space quickly in draw.io, click on fullscreen in the top right or select view > fullscreen. 8 it took sometime for me to find out that option. Web if you just want to show it on the internet and on social media, a good canvas size for digital art is a minimum. However, for a draw.io diagram i can only set fixed size properties: Web 1 answer sorted by: Ask question asked 9 years, 7 months ago modified 11 months ago viewed 28k times 18 is there a way for lowering grid density to about 1cm (independently of zoom)? Once you are done, you can similarly ungroup it. The height and width of the selected shapes will now match the one you copied, even if they are different shapes. For example, the above one is a rectangle. It will resize both the width and height. This will look good on most modern phones and pc monitors. Web if you just want to show it on the internet and on social media, a good canvas size for digital art is a minimum of 2000 pixels on the long side, and 1200 pixels on the short side. Deselect any items that you may be manipulating and then the diagram toolbar should appear. If you don’t want to leave the drawing canvas, you can also use your mouse. I only see option for on/off grid. Jun 15, 2016 at 5:43. Now resize/move this box to scale your graph. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: This will give you a new box outside your selection.
How to resize and move shapes in draw.io diagrams on Windows YouTube

Using the Business Model Canvas template in draw.io draw.io
![]()
Using the Business Model Canvas template in draw.io (2023)

Blog Increase the drawing canvas space

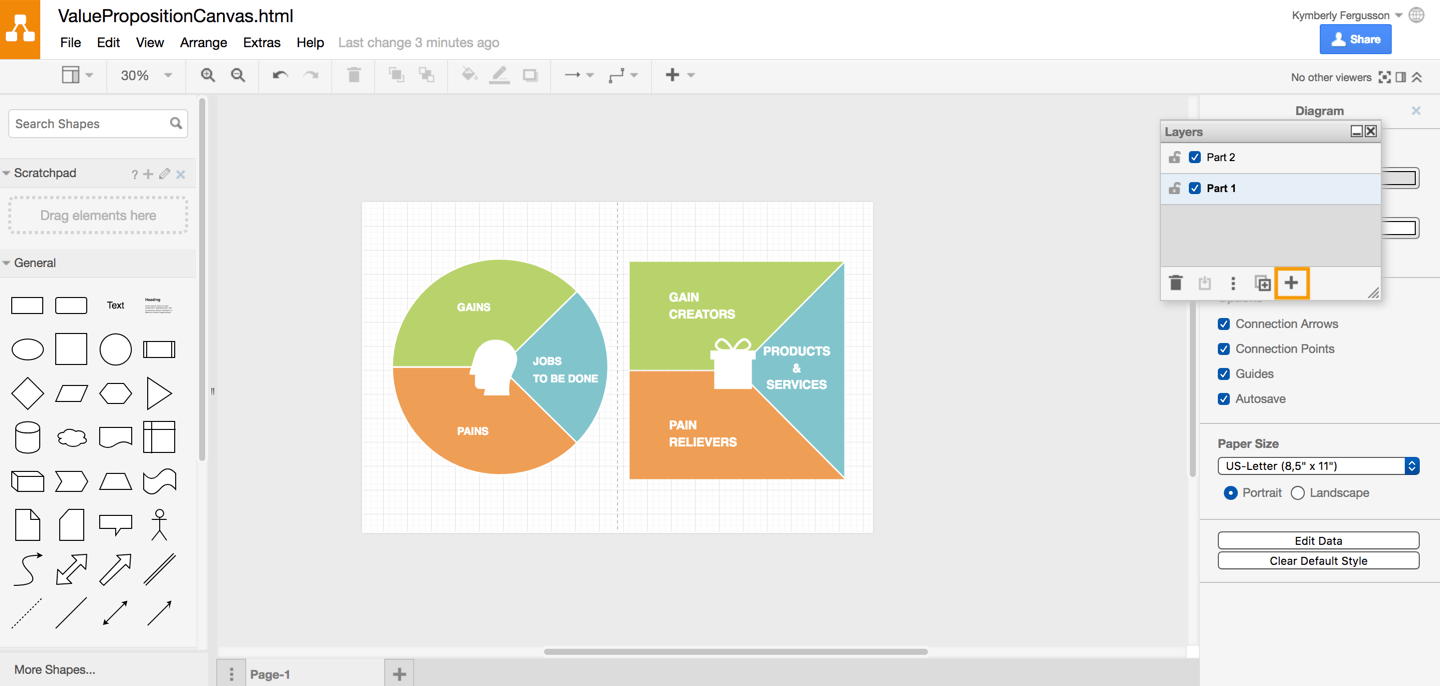
Create a value proposition canvas with draw.io draw.io

Using the Business Model Canvas template in draw.io (2022)

Getting Started with draw.io for Confluence (2023)

Create a value proposition canvas with draw.io draw.io

Using the Business Model Canvas template in draw.io draw.io

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation
Web 2 Answers Sorted By:
Draw.io Share Improve This Question Follow Asked May 13, 2014 At 9:44 User68555
To The Style And Press Ok:
By Default, All The Measurements Are In Pt Except The Page Size (In Mm ).
Related Post: